Tout mail professionnel qui se respecte se remarque par la qualité de sa signature. Liens vers son site Web ou ses profils sociaux, informations de contact ou encore logo de l’entreprise, la signature d’un courriel est essentielle pour assoir votre crédibilité. Apple Mail autorise la prise en charge du HTML via une technique détournée que je vous détaille dans ce tutoriel.
Étape n°1 – Création de la signature en HTML
A l’aide d’un éditeur HTML comme Coda ou TextEdit, créez une signature en HTML selon le schéma classique de toute page Web.
Vous pouvez vous baser sur l’exemple de code ci-dessous que j’utilise personnellement :
<html>
<head>
<style>
.right { float: right; }
.left { float: left; }
#sig a:link{color: #D44F23;}
#sig a:visited{color: #D44F23;}
#sig a:hover{color: #D44F23;}
</style>
</head>
<body>
<div id="sig" style="-webkit-text-size-adjust:none;line-height: 12px; margin: 6px 0; padding: 8px; border-top: 1px #999 dotted; border-bottom: 1px #999 dotted; font-family: 'Lucida Grande', Verdana, Arial, Sans-Serif; font-size: 11px; color: #555;">
<img class="left" src="http://wpchannel.com/images/podcast-60.png" alt="logo-mail" width="60" height="60" style="margin-right:10px;">
<strong style="color: #D44F23;font-size:14px;">Aurélien Denis</strong><br><br>Spécialiste WordPress, Blogueur & Geek <br><br>
url : <a href="http://wchannel.com/" style="color: #D44F23; text-decoration: none; border-bottom: 1px #999999 dotted;">wpchannel.com</a> | e-mail : <a href="mailto:[email protected]" style="color: #D44F23; text-decoration: none; border-bottom: 1px #999 dotted;">[email protected]</a> | mobile : 01 23 45 67 89
</div>
</body>
</html>
En voici le résultat visuel sous Apple Mail :

Une fois que vous aurez modifié le fichier HTML en fonction de vos besoins, enregistrez le fichier puis ouvrez-le dans Safari – le moteur graphique étant le même que le client mail sous Mac OS X.
Vérifiez que vous êtes satisfait du résultat puis faites Fichier et Enregistrer sous…
Là, dans la liste déroulante, optez pour le format Archive Web puis cliquez sur le bouton Enregistrer.

Vous disposez à présent d’un format de fichier compatible avec les signatures sous Apple Mail. Il nous faut l’inclure dans le logiciel.
C’est ici que nous allons détourner un peu le logiciel.
Étape n°2 – Ajout d’une nouvelle signature sous Apple Mail
Lancez donc le client mail puis ouvrez le module Préférences…

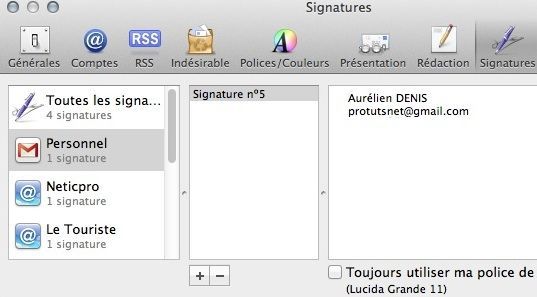
Dans l’onglet Signatures, créez une nouvelle signature à l’aide du bouton en forme de +

Ne vous préoccupez pas du texte de la signature. Quittez le logiciel via le raccourci clavier cmd + Q.
Étape n°3 – Remplacement d’une archive Web par la nouvelle signature
A l’aide du Finder, localisez le dossier /Volumes/NOM_DU_COMPTE/Library/Mail/V2/MailData/Signatures
Pour accéder au répertoire Bibliothèque ou Library, il suffit de presser la touche Alt dans le menu Aller du Finder. Pour en savoir plus, lisez notre tutoriel décrivant la manipulation à suivre en image.
Remarquez la présence de fichier au format Archive web portant des numéros uniques… je pense que vous voyez où je veux en venir à présent. Cliquez sur l’un puis faites Espace pour obtenir un aperçu rapide. Alterner entre les différents fichiers jusqu’à ce que vous repériez la signature nouvellement créée sous Mail.
Une fois le fichier en question identifié, sélectionnez le puis appuyez sur la touche Entrée. Copiez donc le nom du fichier via cmd + C puis renommez l’archive web contenant la signature HTML en pressant Entrée puis cmd + v.
Glissez puis déposez le fichier renommé dans le répertoire des signatures puis remplacez le fichier.
Etape n°4 – Test de la signature HTML
Relancez Apple Mail, puis retournez dans Préférences puis Signatures. Notez le remplacement de votre signature de test par la signature en HTML.
Il ne vous reste plus qu’à composer un nouveau message pour l’utiliser sans plus tarder.
Un autre exemple pour mon entreprise Neticpro :

A la lecture de ce tutoriel, vous devriez être en mesure de créer des signatures sur-mesure au format HTML pour un résultat des plus professionnels. Pensez à ne pas surcharger vos signatures notamment en images.

merci pour l’article et le tuto
merci mais il est un peut difficile a comprendre merci quand tiens a propos des fond 120 meilleurs a tout jamais merci
Est-il normal qu’en 2012, faire une signature en HTML dans Mail relève du PARCOURS DU COMBATTANT http://t.co/Wsmk6qaD ?
J’ai testé ça fonctionne. Merci pour ce tuto. Par contre, oui, il est incroyable que le fait d’avoir une signature en HTML sous Apple Mail ne soit pas plus simple…
Bonjour et merci pour le tuto. Super clair.
Cependant, j’ai l’impression que certaines choses ont changé depuis MOUNTAIN LION car dans la bibliothèque, je trouve des fichiers « xxx.mailsignature » et pas « xxx.webarchive ».
Or visiblement, les 2 contenus ne sont pas compatibles (à l’arrache, j’ai copié collé le HTML de ma signature dans le fichier .mailsignature – ça ne donne rien).
Merci pour le tuyau.
COrdialement.
Salut, j’ai le même problème sur Mountain lion, il n’y a plus de fichier « xxx.webarchive » à la place c’est des « xxx.plist », J’ai essayé de remplacer les fichiers comme un bourrin, mais rien n’y fais, as tu une solution ?
Merci d’avance.
hello, bravo pour ton tuto, tout fonctionne très bien, sauf pour la dernière version de Mail, dont le format des signatures n’est plus .webarchive mais .mailsignature
j’ai essayé de simplemnent remplacer le suffixe, mais ça ne fonctionne pas, une idée ?
merci beaucoup
Bonjour,
J’ai lu votre tutoriel sur la signature HTML et c’est intéressant.
Est-il possible de créer aussi une »signature HTML qui comporte à la fois un leader (genre en tête de lettre) et un footer (signature proprement dite ?
merci d’avance pour votre conseil précieux
Oui en utilisant la signature en insérant le corps de texte entre les 2 zones définies.
Bonjour,
J’ai regarder plusieurs tuto et tous donnent les mêmes explications…
Mon problème : je n’ai aucun fichier webarchive dans le dossier /Volumes/NOM_DU_COMPTE/Library/Mail/V2/MailData/Signatures
Quand je crée une signature dans mail, il se rajoutte dans ce dossier un ficher .mailsignature mais aucun fichier .webarchive
Merci de votre aide.
Cdt.
Grégory
Bonjour
J’ai bien tout suivi mais la signature ci-kointe se visualise toujours avec un rectangle et ? en lieu et place de la photo.
Où est l’erreur ?
Merci
Marc
——————–
Maintenant = new Date;
TempMaintenant = Maintenant.getTime();
Future = new Date(2013, 0, 01);
TempFuture = Future.getTime();
DiffSec = Math.floor((TempFuture-TempMaintenant)/1000);
DiffMin = Math.floor(DiffSec/60);
Diffheure = Math.floor(DiffMin/60);
DiffJour = Math.floor(Diffheure/24);
while (DiffMin>=60)
{
DiffMin = DiffMin-60;
}
while (Diffheure>=24)
{
Diffheure = Diffheure-24;
}
while (DiffSec>=60)
{
DiffSec = DiffSec-60;
}
element {
background-color: #ffdde9;
color: #4731ff;
}
Ecriture {
margin-left: auto;
margin-bottom: auto;
margin-right: auto;
margin-top: auto;
border-spacing: 5mm 5mm;
border-collapse: collapse;
z-index: 3;
clear: both;
float: none;
position: static;
bottom: auto;
top: auto;
text-align: center;
text-overflow: clip;
word-break: break-all;
word-spacing: normal;
font-style: normal;
font-weight: normal;
height: 5cm;
width: 20cm;
text-shadow: 0px 0px;
line-height: normal;
font-variant: normal;
font-size: 12pt;
font-family: fantasy;
Vive les vacances dans
document.write(+ DiffJour + ‘ jours ‘);
Bonjour, j’ai fait la manip sous Lion.
Ça marche très bien entre Macs, en revanche les PC sous ThunderBird ne visualisent pas les images.
Une idée ?
Ah je n’ai jamais testé sous Thunderbird…
Mail uilise des images au format tiff et le format tiff n’est pas nativement supporté par windows.
Je recommande à tous de remonter à Apple une demande d’évolution de Mail pour une plus grande compatibilité. Les images des signatures devraient être incorporées au format png.
Bonjour à tous, Pour ceux qui n’aurait pas trouvé la solution pour la nouvelle version de mail, vous trouverez la réponse ici: http://mydesignpad.com/create-a-html-email-signature-for-mac-os-x-mountain-lion-10-8/ Mais en Anglais. En gros, 1- Il faut ouvrir le fichier .mailsignature avec un éditeur de texte. 2- remplacer le texte basique de la signature par le code Html souhaité 3- Enregistrer le fichier 4- fermer le fichier 5- cmd+i sur le fichier modifié 6- Verrouiller le fichier afin d’éviter que mail ne le modifie à son ouverture en signature de base 7- rouvrir mail 8- envoyé un mail avec votre nouvelle signature Bon courage, Olivier
perso, tout marche et ca rend super bien (quand on s’y connait un peu en html )!!
Merci beaucoup pour ce super tuto !!
C’est plus propre une signature html tout de même.
Bonjour,
j’ai regardé tous les commentaires et utilisateur qui comme moi utilisent Lion
Vous n’avez pas répondu me semble-t-il, y a-t-il une solution?
Je m’arrache les cheveux!
Merci d’avance
En fait dans les préf. de mail et onglet Rédaction, il faut cocher à Rédaction, Format de texte enrichi
Merci 1000 fois pour ce super Tuto
Bonjour
Merci pour ce tuto mais ça ne fonctionne pas sous Yosemite. J’ai tout fait comme indiqué lorsque je mets le fichier de la signature en .webarchive dans V2/Maildata/signatures je la vois mais dès que je remplace le nom du fichier de la signature nouvellement créée en .mailsignature pulsaient.
comment faire svp?
Cordialement
Cela ne fonctionne pas sous yosemite. Pour Yosemite voir ce auto http://frenchmac.com/mac/creer-une-signature-html-pour-vos-mails-2/