Firefox est un bon, un très bon navigateur web qui tire sa force dans ses modules complémentaires (ou extensions). Je vous propose aujourd’hui une liste de 5 extensions absolument indispensables pour quiconque code/design… un site/blog.
Firebug

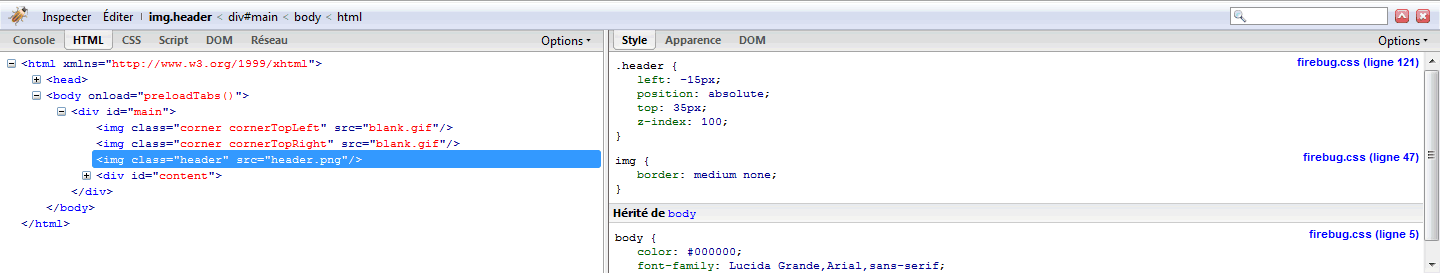
Description : éditer en temps réel le code CSS, HTML et JAVA de n’importe qu’elle page web, un must ! Pour en savoir plus sur l’utilisation de Firebug, d’excellents tutoriaux vidéos vous sont proposés par Yves.
Site officiel : Firebug
Web Developer

Description : une barre d’outil bourrée d’options pour, entre autres, ajuster la taille de la fenêtre du navigateur à la résolution souhaitée, désactiver le cache, masquer les arrières plans, voir le CSS, mettre en surbrillance certaines parties d’une page web…
Site officiel : Web Developer
IE Tab

Description : pour switcher entre IE et Firefox sans quitter Firefox !
Site officiel : IE Tab
ColorZilla

Description : permet de tout connaître sur les couleurs utilisées sur une page web via un simple clic sur Analyse.
Site officiel : ColorZilla
Html Validator

Description : permet de savoir si le code HTML d’une page web est valide, c’est à dire sans erreurs et avertissements.
Site officiel : Html Validator


Je ne vois pas pourquoi allourdir FF avec Html Validator, sachant que Web Developer propose une validation très complète par le W3C en deux clics.
Il faut savoir que si les extensions de Firefox en font une de ses plus grandes forces, en abuser fait ramer le navigateur. Se limiter à 10 extension maximum c’est largement suffisant, il suffit de bien les choisir!
Certes, mais si l’on souhaite uniquement la fonction de validation W3C, pas besoin de sortir l’artillerie lourde WebDevelopper.
Question de goût
Merci pour la selection
Dommage que certaines de ces extensions ne soient pas compatibles avec la version 3.5.2 de FF !
Merci pour le temps gagné…
Firebug m’a initié en CSS : super truc le « pompier » – on peut tout tester sur son propre blog (ou voir comment c’est fait ailleurs et « modifier » le code des autres) sans toucher au source… génial, en plus avec suggestions ce qui permet d’apprendre le syntaxe… seul point faible – on ne peut pas exporter les modifications en un seul clic.
le reste j’installe de suite.