Visualiser le code source d’une page Web est très pratique pour apprendre les techniques utilisées par le créateur d’un site Web. Pour autant, l’outil de prévisualisation de source inclut dans Firefox n’est guère très poussé. Remplaçons-le par un éditeur de texte externe comme Notepad++ qui décuplera les possibilités de modification.
Lancez une nouvelle instance de Mozilla Firefox puis saisissez about:config dans la barre d’URL.
Passez l’avertissement en cliquant sur le bouton Je ferai attention, promis !

Recherchez ensuite les valeurs suivantes :
- view_source.editor.external : double-cliquez dessus pour la basculer sur True ;

Capture d'écran - Mozilla Firefox, passage sur True pour autoriser les éditeurs externes - view_source.editor.path : indiquez le chemin de l’application qui servira d’éditeur externe. Par exemple, C:\Program Files\npp.4.8.2.bin\notepad++.exe. Ne saisissez pas de guillemets car cela ne fonctionnera pas ;

Capture d'écran - Mozilla Firefox, chemin de l'application externe
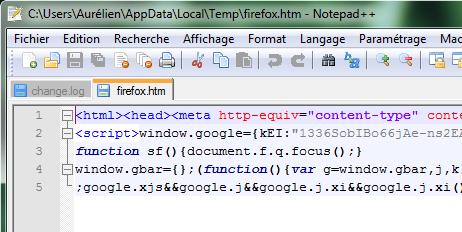
Faites à présent un clic droit sur la page Web de votre choix puis Code source de la page. Dans cet exemple, Notepad++ se lance vous permettant d’éditer la source.

Cette astuce est définitivement incontournable pour les développeurs Web, de même que l’utilisation de Firebug.

Magnifique!Merci pour cette info – c’est énormément de temps gagné. Je utilise notepad++, CSS free Toolbox et firebug avec IE Tab pour développer mon blog. Trois sur quatre je trouvé grâce à vous les gars. Maintenant cet article vas me encore aider Merci.P.S. on peut ajouter que pour trouver le editor.path il suffit clic droit sur le raccourci de Notepad++ sur le bureau -> propriétés -> copier « Cible » ( sans quottes )
@serge : merci de ton commentaire et bonne remarque pour trouver le chemin !
C’est avec plaisir.En revanche tu sais si c’est possible de éditer les fichiers avec notepad++ en passant par FileZilla ( de même que de les ouvrir avec Firefox ) car dans l’option « éditer » de filezilla le blocknote est utilisé par défaut. On peut changer ça?
@serge : bien sûr que c’est possible !
Vas dans Edition puis Paramètres. Cliquez sur Editions des fichiers puis configures ton éditeur de texte favori.
Ensuite, quand tu édites un document, fais Ctrl + S pour l’enregistrer puis bascules de nouveau sur la fenêtre de FileZilla. Une boîte de dialogue t’invite alors à remettre en ligne le fichier que tu viens de modifier.
Sinon, pour Notepad++ il existe un plugin FTP. C’est très pratique pour faire des modifications de code : http://sourceforge.net/projects/npp-plugins/files/FTP_synchronize/FTP_synchronize_0_9_6_1_dll.zip
Merci Maigret,encore des minutes libres en plus … De que l’accès web, je l’installe ( je passe pour l’instant par PC+SonyEricson+Bouygue option WebMail / 10€ au lieu de 30 de la clef 3G+ mais FTP et téléchargement passent pas toujours) A+
Perso, j’ai testé mais la plupart du temps, j’utilise l’option « voir le code source de la sélection » et malheureusement, ça ne s’ouvre pas dans notepad++. J’ai donc désactiver l’option.
Peut-être qu’une extension te permettrait de le faire…
Super ! ca marche très bien. Y a t il un moyen de faire la même chose avec firebug ?, l’éditeur de script de firebug est toujours en noir et blanc.
Firebug est en noir et blanc chez toi ?? Dans ce cas, réinstalles là ou fais les mises à jour.
Bonjour Aurelien,
Je me permet ce commentaire avec une question même si votre publication date de 9 ans…
Tout d’abord merci pour cette astuce indispensable et toujours efficace en 2018 avec la version 63 de FF.
J’ai été contraint a utiliser cette astuce après que l’extraordinaire extension « view source with » ne soit plus compatible avec les dernières version de FF depuis un moment déjà dont la 63. Cette extension permettait de choisir l’éditeur de texte (après configuration préalable de l’extension) dans lequel on pouvait non seulement éditer le code source de la page affichée mais aussi tous les modules JS et CSS attachés à cette page et ce en deux clics, tous les éléments de la page étant affichés dans le menu déroulant quand on cliquait avec le bouton droit de la souris sur l’icône « View source with ». Cette extension me permettait d’éditer très rapidement tous les éléments de la page affichée de mon site quand je devais y apporter des modifications. Aujourd’hui que cette extension ne fonctionne plus je perds énormément de temps.
Les outils intégrés FF sont trop compliqués et la visibilité des éditions est très réduite alors que je travaille toujours avec deux écrans pour tout ce qui est conception (web, photo, vidéo), le 2ème écran me servant à afficher les différents outils de conception. Après nombreuses recherches sur Internet je n’ai pas trouvé d’extension FF similaire compatible avec l’actuelle version 63 de FF. Sauriez vous me dire quelle astuce utiliser pour pouvoir éditer dans un éditeur de texte externe depuis FF les modules JS et CSS attachés à la page web affichée ?
Merci d’avance pour votre réponse si vous consultez toujours cette page.
Cordialement
Bonjour Jean-Marc, je ne connais pas d’alternatives… toutefois en tant que développeur Web, je puis affirmer que ces outils ne sont guère utiles. Nous utilisons à présent massivement les outils de développement présents dans tous les navigateurs, des éditeurs de code connectés sur les serveurs et une myriade d’autres outils pointus bien plus performants qu’une simple extension dans un navigateur. Je n’ai donc pas de réponse ici.