Mozilla Prism – anciennement connue sous le nom de Webrunner, est une application permettant aux utilisateurs de séparer les services Web hors de leur navigateur et de les lancer directement depuis leur Bureau. Fonctionnel sous Windows, Mac et Linux, Prism poursuit l’évolution enclenchée par Google : signer la fin des applications purement « desktop ».
Présentation
Concrètement, Mozilla Prism va vous permettre de lancer n’importe quelle application Web du style Gmail, Google Reader, Facebook ou encore Google Docs, en tant qu’application de bureau classique.
Ainsi, il est désormais possible d’exécuter ces applications à partir du menu Démarrer – ou autres en fonction des systèmes d’exploitation, pour que celles-ci s’affichent dans une fenêtre qui leur soient propres et ce, sans aucune barre de navigation, barre de menu, etc.
Par conséquent, l’interface est entièrement dédiée à l’application et améliore par la même l’expérience utilisateur. Basé sur Firefox, Prism se différencie des logiciels Adobe Air et Microsoft Silverlight par sa plateforme ouverte et non pas propriétaire.
Enfin, une des évolutions majeures à venir sera, sans doute, une utilisation offline – hors ligne, des applications Web via un système de cache… mais ceci n’est pas encore d’actualité.
Cependant, le potentiel est énorme tant il serait intéressant d’utiliser, par exemple, Google Docs en local. Toutefois, je ne pense pas qu’un tel concept novateur signe l’arrêt de mort des logiciels de bureau car cela suppose que l’ensemble du parc informatique mondial ait en permanence accès à Internet et ce, à haut débit… ce qui est loin d’être le cas !
Application pratique

Après avoir téléchargé Mozilla Prism, installez ce dernier comme n’importe quelle application standard :
Mozilla Prism (6,4 MiB, 1 687 téléchargements)
Lancez ensuite Prism. Une fenêtre s’affiche vous permettant de créer une nouvelle application.
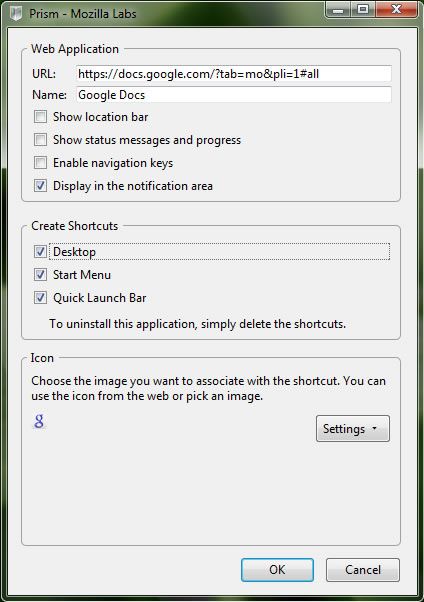
Les captures d’écran montrent un cas d’utilisation pratique pour Google Docs. Remplissez les différents champs de la manière suivante :
- Section Web Application
- URL : indiquez l’adresse du sites Web ;
- Name : saisissez le nom à utiliser pour identifier l’application ;
- Show location bar : cochez si vous souhaitez afficher la barre d’adresse comme dans Firefox ;
- Show status messages and progress : cochez si vous souhaitez afficher la barre de détails ;
- Enable navigation keys : activer ou non les raccourcis de navigation ;
- Display in the notification area : afficher ou non dans la zone de notification ;
- Section Create Shortcuts
- Desktop : crée un raccourci sur le Bureau ;
- Start Menu : crée un raccourci dans le menu Démarrer ;
- Quick Launch Bar : crée un raccourci dans la zone de lancement rapide ;
- Section Icon : par défaut, l’icône de l’application est celle fournie par l’application en ligne (si il n’y en a pas, une image par défaut est affichée) mais vous pouvez utiliser celle de votre choix en cliquant sur Settings puis sur Choose image… (tous les types de fichiers sont supportés) ;

Pour validez la création de l’application cliquez sur OK. Les raccourcis sont alors créés aux divers emplacements souhaités. Pour désinstaller une application, supprimez tout simplement ses raccourcis.
Voici comment fonctionne Google Docs avec Mozilla Prism :
Notez que vous pouvez sauvegarder les mots de passe pour passer outre l’écran d’accueil. Aussi, il est possible d’installer des extensions – on retrouve ici la marque de fabrique de Mozilla, via l’icône situé en bas à droite de la barre de détails. Les extensions habituelles feront l’affaire bien que ce ne soit pas trop le but – à mon avis, de recréer un navigateur offrant des dizaines d’options.
Pour information, j’ai testé le système avec WordPress… et ça fonctionne à la perfection ! A essayer pour les blogueurs fans de l’outil !



Logique puisque Chrome le propose… et que c’est un avantage réel.
@roland : c’est évident que Google ne manque pas de cohérence et que sa stratégie de développement est de plus en plus claire !
J’avais également réaliser un billet là dessus il y a quelques temps : http://blogmotion.fr/systeme/convertir-un-site-web-en-logiciel-application-1258
@Mr Xhark : merci de l’info !